
作为设计师,我一直在寻找打破常规并摆脱设计规则的方法。我对达达时代充满热情,并迷恋机会元素,因此我将向您展示一种不仅打破规则,而且实际上打破图像代码的方法。
在本教程中,我们将重点介绍如何将图像解构为最基本的形式,然后再将该形式分解并重新固定在一起。我们进行此操作的方式很大程度上受机会元素的启发,因此,直到过程完成后,我们才知道最终图像的外观。学习了此处介绍的技能后,您将可以摆脱设计和技术设定的界限,使您的工作变得真正自由而不受限制。

01 首先将图像复制到您的桌面,然后开始编辑文件类型。只需单击“重命名”并将.webp替换为.txt –出现对话框时,选择“使用.txt”。为了获得最佳效果,请使用较小的压缩文件或从Internet下载的文件。

02 使用TextEdit或其他文字处理器打开.txt文件。您会注意到,这里有大量的代码和数字,但是请放心。就像HTML一样,代码的顶部部分告诉图片打开后的处理方式,因此我们暂时将其保留下来。向下滚动大约1/8,直到看到上面突出显示的区域。

03 接下来,您只需突出显示一段代码并将其从文档中剪切下来即可。无论您选择大大小小,都取决于您:简单的规则是,您突出显示的代码越多,最终图像中的失真区域就越大。较小的突出显示部分也是如此,从而产生较小的失真区域。

04 剪切一段代码后,向下滚动文档并将其粘贴回任意位置。您与原始选择的滚动距离越远,最终图像中每个变形的片段之间的间隙就越大。

05 从文档中选择另一段代码。这次,我们将复制此片段,以了解它与上一步中所做的剪切选择有何不同。

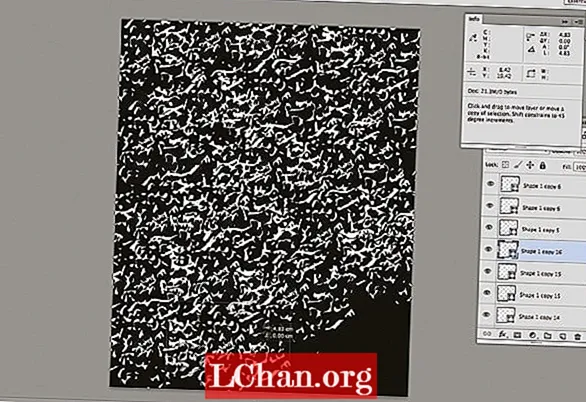
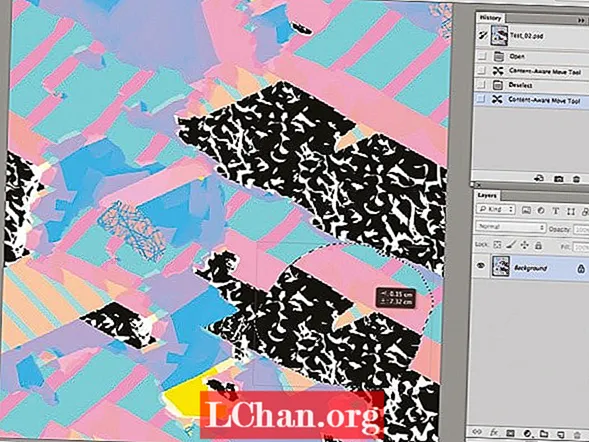
06 再次,向下滚动代码,然后将文本粘贴回文档中。一直重复这些步骤,直到到达文档底部的1/8。执行此操作时要记住的关键是,每个选择都是图像的一部分,通过将其复制并粘贴到其他位置,您只需将选择移动到原始图像内的新位置即可。
![]()
07 完成后,保存文档并返回桌面。同样,与第一步一样,我们需要将文件扩展名更改回.webp。只需选择“重命名”并将文件更改回.webp。现在,您将再次恢复图像–但是这次图像失真了。 (否则,您可能已经破坏了最上面的代码。为安全起见,首先尝试使用文档中间的代码。)