疯狂的印花,手绘的纹理和大胆的色彩逐渐流行起来,因此很容易知道如何利用这些趋势来实现印花。只需几个简单的Illustrator技巧,就可以完全自己设计面料,将其应用于T恤,靠垫,茶巾等。
在这个项目中,我们将创建一个图案样本,准备将其发送到印刷世界。我将逐步介绍如何使用正方形的基本准则来设计功能性色板,并介绍如何应用Illustrator的Pathfinder工具来完成色板的制作,以便将设计从屏幕转移到织物上。

01 在开始进行花样设计之前,请先收集一些面料花样以获得灵感-我已经选择了80年代的主题。绘制并扫描一些随机形状,以用作图案的基础。在Illustrator中实时跟踪形状,展开对象并取消组合,以便您可以使用单个对象。如果您使用钢笔工具绘制形状,请先扩展所有图形,以确保所有图形都是对象,而不是线条。

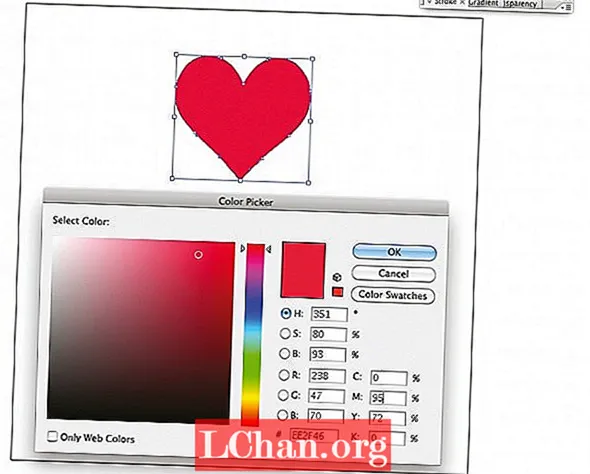
02 我们将使用正方形作为图案的基础。用黑色绘制轮廓,然后锁定其位置。为了确保您的图案色板准确地镶嵌,我们将首先在正方形的左上角进行操作。

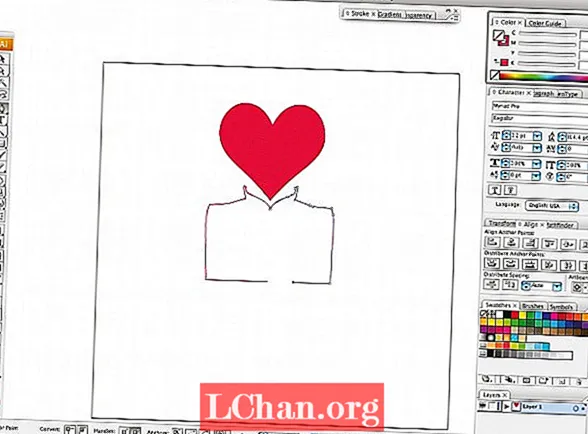
03 开始围绕正方形的左侧和顶部排列形状。请确保您不会进入右侧或左下角,因为稍后会填充该位置。我从黑白开始:首先,当我们准备好基本设计后,将为样例添加颜色。

04 对角的基本布局满意后,请填充正方形以启动图案样本。您需要确保所有对象都未分组。然后解锁您的方块并翻转填充物,使其成为没有轮廓的纯黑色方块。按Cmd / Ctrl + Shift +]将正方形移到最前面,然后重新锁定位置。

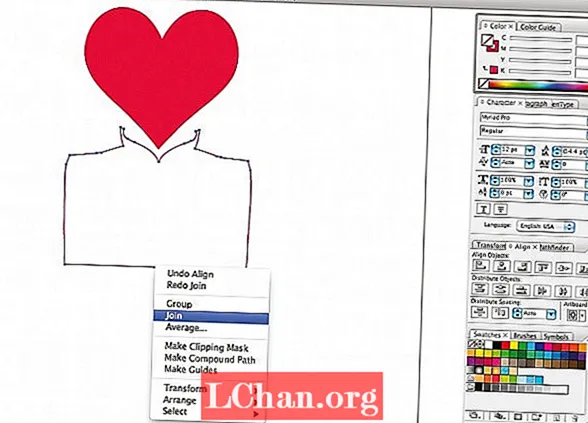
05 选中正方形外部的对象后,选择“刀”工具,然后单击“返回”以将光标变为十字准线。向右放大正方形左侧的边缘,并按住Opt / Alt + Shift,从正方形左侧边缘的底部切到页面顶部,确保在对象顶部上方切出对象广场。

06 使用选择工具,在刚剪切的正方形外面选择截面。按住Shift键,将截面拖动到正方形的右侧内部边缘,然后放大以确保形状的边缘与正方形的内部边缘对齐。

07 现在重复步骤 05 和 06 用于正方形顶部以外的对象。这次,请确保选择刚刚拖过正方形并在正方形外部拖动的对象,并使用“刀”工具沿着正方形的顶部外边缘切至页面末尾。您不想错过任何物体。再次放大,并检查对象与框的顶部边缘是否完全对齐。