内容
每年JS1K竞赛都会要求网页设计师创建一个不超过1k的炫酷JavaScript应用程序。竞赛最初只是一个玩笑,但多年来的高质量参赛作品使它成为您使用少量代码可以做什么的绝佳展示。
以下是本年度比赛中我们最喜欢的10项参赛作品-但还有更多令人惊奇的工作:在JS1K网站上完整查看清单。 (而且,如果您想输入,您仍然有时间;最后一次输入邀请的时间是这个星期日的午夜)。
- 在此处阅读我们所有的JavaScript文章
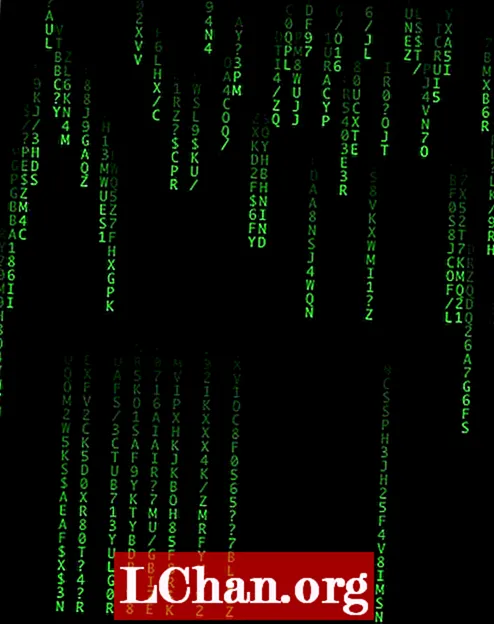
01.矩阵是一个系统

谁会从使用精巧JavaScript复制Matrix著名的“数字雨”序列的精彩演示中获得刺激呢?它是由Pedro Franceschi用仅956字节的代码创建的。
02.四月阵雨带来五月花

这个简单但有趣的打字游戏是基于Abigail Cabunoc制作的,该游戏基于类似Spring的动画。使用Closure Compiler压缩了代码,然后进一步缩小了代码,最后是JS Crush。
03. 3D城市游

3D City Tour兑现了它所承诺的一切-春季海岛城市的第一人称视角。使用鼠标在城市上空飞行,从一个屋顶跳到另一个屋顶或在大街上开车。您也可以让自动驾驶仪向您显示。包括建筑物,街道,交通标志,行驶中的汽车,公园,海洋等等,您会惊讶地发现Jani Ylikangas能够在不到1k的时间内完成所有这些工作。
04.奇怪的水晶

Philippe Deschaseaux制作的这幅令人惊叹的3D动画,带您穿越地下矿山,经历了一段奇异的旅程。描述中写道:“矿工已经停止工作。” “他们很害怕。所有这些似乎都来自某些人曾经见过的那些奇怪的晶体。耐心一点,如果运气好的话,您会看到它们的。”
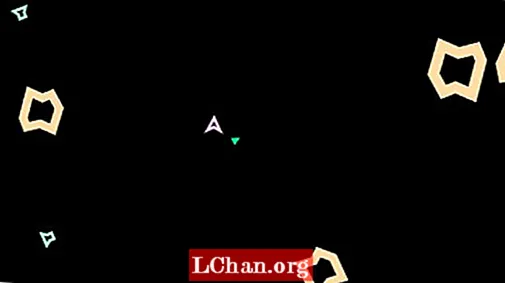
05. 1K流星

我们是Creative Bloq老式游戏的吸盘,所以我们喜欢Oscar Toledo G的这种Asteroids致敬。它在大多数机器上以每秒30帧的速度运行,每个游戏都是独一无二的,而且正如创作者所解释的,它提供了“现实主义,因为空间中没有声音”。
06.别担心,蜜蜂开心!

这款伪3D自跑动画具有左右飞行的繁忙蜜蜂,带有深度提示的新鲜动画摇曳草,漂亮的花朵以及向各个方向(左,右,上,下和前进)移动的摄像头,供您娱乐。 。由ManuelRülke创建,使用Closure Compiler将代码最小化,然后手动进一步优化,然后使用JS Crush压缩。
07.吗啡

您必须使用此交互式3D网格物体。该演示是由本杰明·比尔·普兰奇(Benjamin Bill Planche)创建的,使用了Painter的算法来渲染3D网格。将每个脸部投影到相机定义的坐标系上后,将按照减小深度的顺序对其进行排序,以获取绘制顺序。显示的形状是两个预先生成的网格(立方体和球体)之间的混乱补间的结果。为了获得平滑的补间,通过映射立方体的每个顶点(立方体映射方法)来创建球体几何形状。
08.科曼奇

这是对直升机模拟游戏Comanche:Maximum Overkill的致敬,您可以使用箭头来控制俯仰和横滚(高度在自动驾驶仪上)。天空从白天到夜晚都在变化,游戏在中端计算机上以25 FPS的速度运行。 Packer代码是由Siorki设计的,它是从First Crush和JS Crush演变而来的。
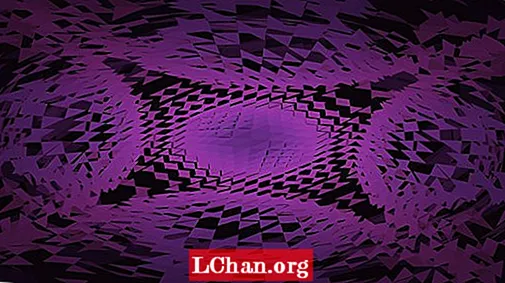
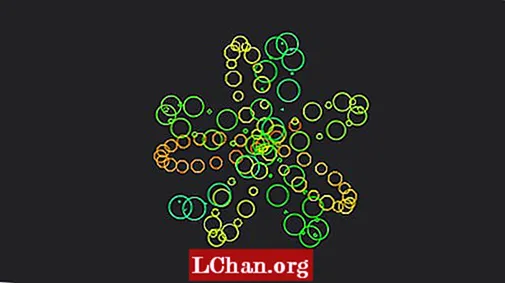
09.花

这些起伏的,旋转的圆圈形成旋转的花朵形状的方式简直是美丽,必须被认为是可靠的。它是由Cheeseum创建的,仅960个字节。
10.菲比

在这里,Roman Cortes通过2D画布和高端硬件,真正突破了1k以下的可能性。这个色彩丰富的动画具有毛皮渲染,带有艺术性运动模糊的翅膀和3D cloudscape的功能。要充分享受它,需要在一台功能强大的Chrome浏览器中对其进行观看。 (在另一个条目“ Furbee”中,尽快走出那条隧道!Cortes将Deschaseaux的条目(我们的排名第二)与他的Furbee混为一谈,这也非常令人难以置信。)
喜欢这个吗?阅读这些!
- 如何建立应用程式
- 2013年最佳3D电影
- 探索增强现实的下一步
您有没有看到不到1k的惊人JavaScript创建?在评论中告诉我们!