作者:
Lewis Jackson
创建日期:
6 可能 2021
更新日期:
13 可能 2024


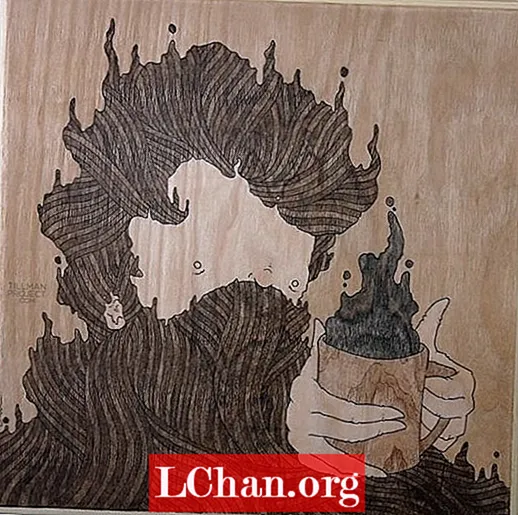
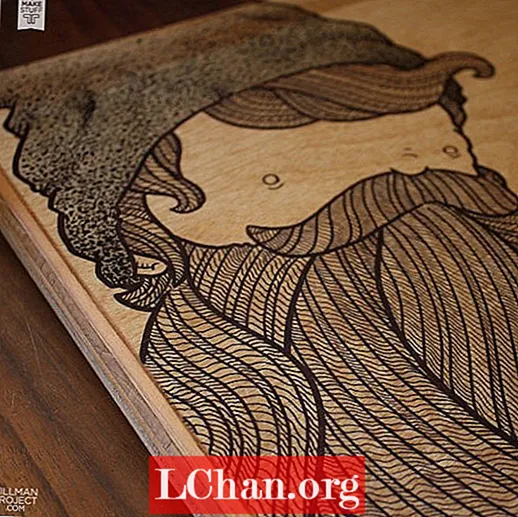
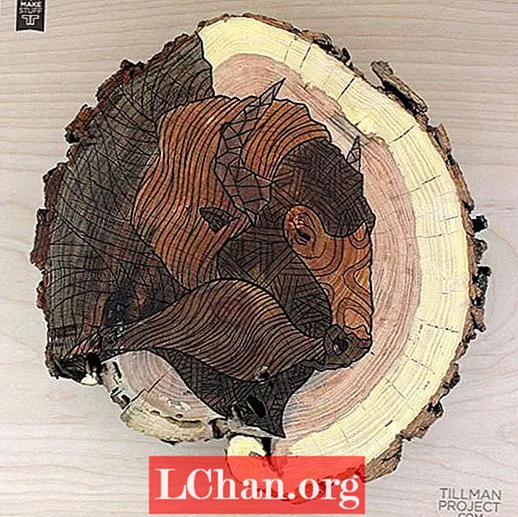
在过去的几个月中,我们已经看到了一些令人难以置信的触觉插图示例,并且这种特定方法的手工制作方面似乎已经侵蚀了一些设计师。到目前为止,我们从未有过带有这些精美插图的如此华丽的木制品。
由科罗拉多州插画家克林特·里德(Clint Reid)创作的这些木块和树桩经过了大胆的修饰。他解释说:“我花了更多时间尝试在木头上做艺术品。” “这些是2014年初以来的一些作品。”
我们喜欢他在这种方法上花了更多时间,因为结果绝对令人赞叹。从熊熊到公牛,这些旧木头被赋予了新的生命!







在Clint Reid网站上查看更多启发性的工作。
您如何看待这些插图?在下面的评论框中让我们知道!