
内容
在线有成千上万个Photoshop笔刷,可帮助您将精美的艺术品添加到创意简历或其他项目中。在Photoshop的“自然画笔媒体”窗口中使用画笔可以完成的工作几乎是无止境的!如何操作画笔以创建图案,纹理,头发,皮肤,绘画感,意外事故等,真是太神奇了。
如果我的工作需要逼真的完成,请尽量避免使用图片参考。这样,我就可以随意创建和使用合适的画笔。当然,使用新的自定义画笔很有趣!我已经为自己提供了65个研讨会,供您试用。
下载您的资源:
- 下载资产
- 下载影片
01.做一些研究

在开始绘画之前,我喜欢探索和素描我的主题,以使想法畅通无阻。有时我使用纸上笔来完成此操作,有时直接在Photoshop CC中使用基本的硬圆形笔刷将“不透明度”和“流”都设置为80%。最终,我对要绘画的东西有了更清晰的认识。
02.创建一个黑白底

黑白绘画使我可以更好地控制自己的价值观。这也使我能够专注于形状,光和阴影。对于皮肤,我使用了第一个自定义画笔:强大的Spickel画笔。
我用它在鼻子,脸颊和下巴等部位产生皮肤纹理。我在单独的图层上工作,并使用诸如“阴影”或“斜角”和“浮雕”之类的效果。
03.在不同的图层上引入颜色

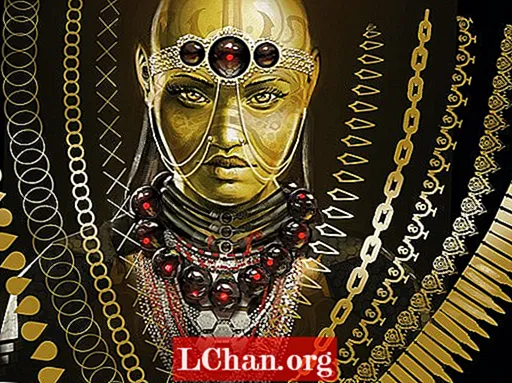
对值满意后,我便开始在设置为“叠加”,“相乘”,“颜色减淡”,“变暗”等图层上应用颜色。我尝试改变颜色,并在“颜色”窗口中多次选择新的颜色。因为我的角色的皮肤发黄,所以我使用绿色,棕色,橙色,黄色甚至青色。
然后放下图层,继续正常绘画。最终,我在她的脸的一侧画了一些类似纹身的形状,然后再将它们翻转到另一侧。我考虑将这些纹身变成定制画笔,以备后用。
04.用图案画笔绘画

我将介绍一些使用一些自定义图案笔刷的设计。我创建一个图形,将其转换为画笔,然后在“画笔”自然窗口中进行设置(画笔笔尖形状>间距和形状动态>角度抖动设置为“方向”)。
例如,这种刷子非常适合制作服装图案,纹身和鳞片。
05.涂上六角刷

我在三个不同的区域中使用了简单的自定义六边形画笔,以获得三种不同的效果。首先创建胸板,然后制作一些面部链条,最后在她的胸部和肩膀盔甲上引入一些具有未来派外观的质感。
在不同的图层上使用画笔可以使我创建图案的遮罩,因此我可以在图案内部绘画以描绘污垢或磨损的边缘。
06.用你已经拥有的

重用已经绘制的元素可以节省时间。在这里,我从人物额头上的石头上拿出一个飞行的间谍机器人项圈(当然!)。
我使用套索工具选择石头,然后使用将其复制粘贴到自己的图层上 Shift + Ctrl + C 和 shift + ctrl + V。我手动重绘高光和阴影以避免复制粘贴的感觉。
07.盖好衣领

我使用几种图案画笔来产生一种幻觉,即我的角色在她的脖子上戴着很多项圈。这些笔刷非常易于创建,可以节省大量时间。
在刺客信条3和Unity上工作时,我使用它们来制作许多服装上的大多数图案,例如路易十六华丽服装上的黄色刺绣。
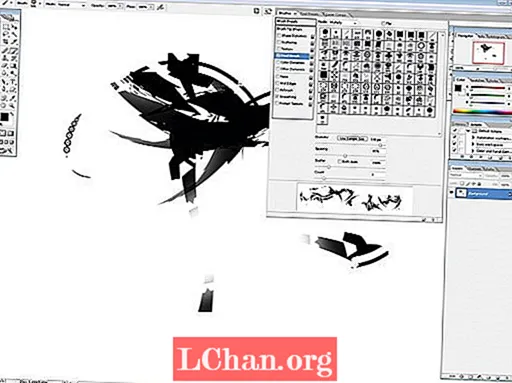
08.试用Rorschach Techno刷子

我的意外事故罗夏(Rorschach)刷子在创建和校准时可能会很棘手,但它们却非常有趣!创建具有技术外观的形状并将其转换为画笔。然后,在Natural Media笔刷窗口中,将它与另一个图形形状的笔刷一起放在Dual Brush上,并与不同的滑块一起玩耍,以从笔刷中弹出随机形状。
下一页:充分利用自定义画笔的更多技巧


