
内容

欢迎!该研讨会不仅将概述开始场景设计的基本方法,还将介绍动画场景设计背后的思想。
动画中任何场景中最重要的方面之一是,它应该充当角色和故事以及其中发生的任何动作的舞台。当您回顾一些经典的故事片动画时,您会注意到每个帧的设计都使其包含最佳的构图来讲述故事。您的布景设计应该没有什么不同:首先,应该为摄影机和故事设计。
我发现最简单的开始方法是想象最终电影中具有强烈故事情节的场景或实际拍摄,然后以最清晰的方式进行上演。之后,您可以对布景和道具的实际设计进行逆向工程。
作为视觉开发艺术家,这项工作的很大一部分是能够使用照明,纹理和样式化等技术使影片看起来像是美学上的样子,以使视觉得以实现。
与电影和传统插图特别相关的另一个重要考虑因素是观众必须消化信息的时间。在一个插图中,目的是尽可能长时间地吸引观看者的注意力;引起他们对小细节和绘画笔触的欣赏。
但是,在胶卷中,观看者只有有限的时间来消化相机在镜头中呈现的视觉信息。本质上,每一秒都很重要!
观看完整的教程
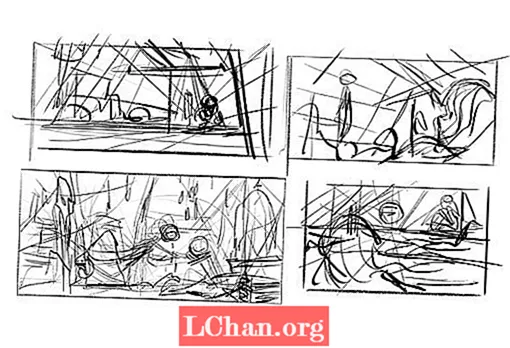
01.产生一些缩略图

在开始之前,我先决定一个简单的故事-一个易于阅读且有趣的起点。一个孤独的女孩在孤儿院或寄养家庭的阁楼上度过时光,在这里她遇到了阁楼上的另一个居民。
这个简单的故事提供了足够的背景知识来进行设定。我通常会制作四个或五个缩略图以使事情进展顺利。
02.研究

接下来,我花一些时间为绘画的不同方面寻找参考。这些可以是实际空间,道具甚至灯光的照片。
在我开始寻找参考资料时,我已经对该作品做出了一些关键的决定,例如我希望主要光源是温暖的烛光。
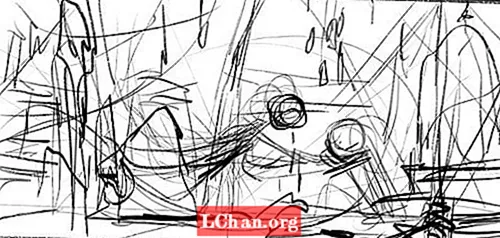
03.确定缩略图

我选择了一个缩略图,其中的人物从辅助背景中脱颖而出。我还决定了阁楼的设置,因为与天窗相比,由于屋顶窗的形状,它比卧室更具视觉吸引力。
04.躺在太空中

这对我来说是最重要的一步,因为这是我躺在场景关键平面以及初始照明中的位置。它不仅决定空间的大小,还决定最终作品的暗或亮。
随后,我将根据第一层油漆的颜色和颜色来判断我的每笔笔画。
05.设置透视图网格

我并不经常依赖透视图网格:如果我太近地跟随它们,我会发现最终结果对于动画来说太僵硬了。
不过,我确实将它们放在较早的位置,因此我可以回头提醒自己,我认为该作品应该是什么角度。在我宽松的缩略图中已经确定了使用哪种视角的决定。
06.创建自己的纹理

我倾向于在画中不使用照片,因为在更具卡通色彩的人物旁边,它们看起来很少正确。因此,为了重复图案和纹理,我开始寻找创建自己的图案的方法。
不过,这样做的危险是重复太多,所以我要确保事情不太平顺:例如,木头的宽度。
07.放置您的纹理

接下来,我沿着我早先建立的场景的那些大平面应用纹理。我定期拉起透视网格,以确保它或多或少地遵循它。
我经常在“乘法”等图层模式下使用这些纹理并调整“不透明度”。在覆盖的纹理上绘制很重要,因为否则它将看起来像是被覆盖的平面纹理,足够有趣!
下一页:其余步骤


