
内容
- 01.阅读脚本
- 02.产生预言
- 03.汇集参考
- 04.封锁你的角色
- 05.在图纸中添加细节
- 06.发展线条艺术
- 07.识别错误
- 08.增加线条的重量
- 09.在场景中添加一些细节
- 10.进行更正
- 11.细心照顾
- 12.使解剖看起来自然
- 13.引入纹理元素
- 14.最终改进

本教程将向您展示如何创建漫画页面。尽管我们在这里使用Clip Studio Paint,但是有很多建议可以应用于不同的数字艺术软件。在写漫画书时,我最喜欢的部分是在脑海中思考脚本并考虑可能的替代版本。
这个例子来自一个古老的项目:一本Torchwood的书,跟随Jack和John船长在高科技丛林中冒险。这是一个功能强大的动作页面,其中显示各种镜头,强大的角色设计和良好的纹理渲染(有关更多灵感,请查看本最佳网络漫画摘要)。
阅读更多:Wacom Intuos Pro评论
您将学习如何创建漫画页面,包括设计初始缩略图,使用参考文献以及构建页面的技巧。观看下面的延时以了解创建过程的概述,或继续阅读以获取逐步指南。
每个页面总是充满挑战和辛勤工作,但是却会带来丰厚的回报,因此请始终努力推动自己,最重要的是,您可以从中获得乐趣。
下载一组自定义画笔 对于本教程
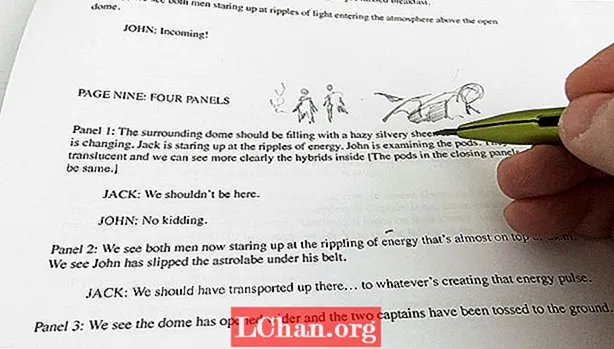
01.阅读脚本

一旦令人恐惧的白页引起的恐慌情绪平息之后,就该阅读脚本了。确定每个面板的文字中突出的时刻,寻找动态且清晰的故事讲述事件,以有效地推动故事向前发展。最好在阅读时制作缩略图,然后记下您可能需要的所有参考文献。
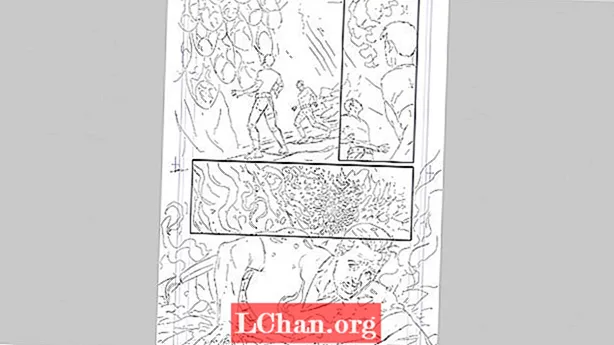
02.产生预言

在这一阶段,至关重要的是不要珍惜所放下的东西,因为没有什么是一成不变的。非常迅速地粗略处理prelim,忽略了解剖结构和渲染,然后对其进行了处理-牢记将要放置气泡的位置。
03.汇集参考

该脚本需要大量植被,因此我开始研究藤本植物,丛林,蘑菇和真菌。我通常会在此早期阶段整理一些参考资料,以使我了解如何使环境适合页面中的感觉。
04.封锁你的角色

通过初步审核并完善了一些讲故事的元素之后,就该开始构思概念图了。我使用“框架”工具绘制面板边框,然后使用默认的基本“深色铅笔”画笔将图形作为轮廓遮挡。这给了我正确的角色质量。
05.在图纸中添加细节

对图的位置感到满意后,我将创建一个新图层并击退该轮廓,以修复中心线和解剖结构。我再次使用基本的深色铅笔笔刷。粗略考虑所有元素之后,我就可以开始完善它们了。
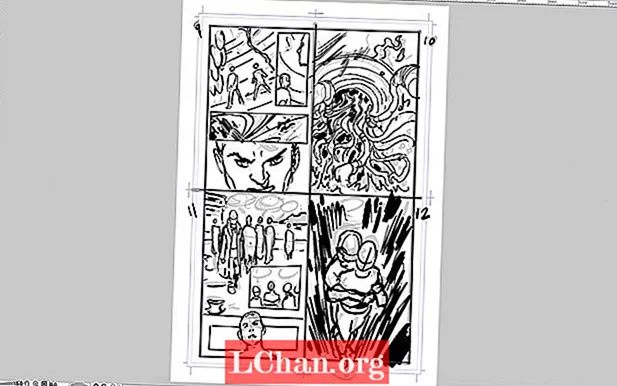
06.发展线条艺术

对页面上元素的比例和位置感到满意之后,就该创建一个新图层并处理正确的图形了。我首先使用自定义的墨水笔线条笔刷,然后放下最终要处理的线条工作。在此阶段,轻松工作很重要,但要尽可能包括一些基本的渲染和照明。
07.识别错误

结束线条图的制作后,将注意力转移到页面上,寻找需要修改的元素。它可以帮助您翻动页面以查看跳出哪些错误,然后在纠正错误之前记一些笔记。请记住,即使在这个阶段,也没有什么是固定的。
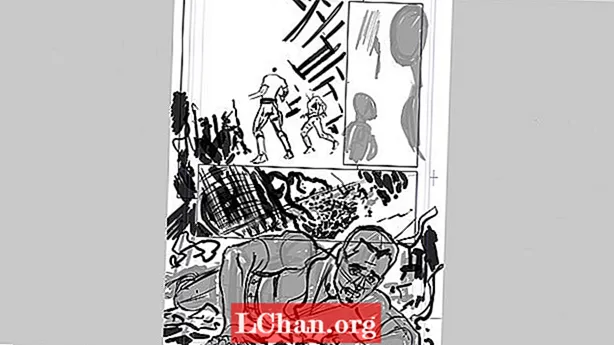
08.增加线条的重量

下一步是增加线条粗细,并使用我的自定义墨水笔刷在图形中引入流程(我真的应该给它起一个更好的名字!)。线条应定义字符的光源和重量,因此请注意,线条最终不会看起来平淡无味。
09.在场景中添加一些细节

仍然使用墨水笔刷(我知道,我知道),我开始向细节元素添加选择性的线条粗细和阴影。旨在使您的台词更具启发性,而不是过度渲染,并避免在页面上填充太多细节。请记住,缺少某些东西与将其包含在内一样有效。
10.进行更正

看完页面后,我决定对约翰上尉的头不满意。我在新图层上草绘了替换内容,然后优化了表达式。参考在此阶段可能有用,因此请考虑使用镜子或用手机拍照以帮助捕捉所需的外观。
11.细心照顾

与步骤09中的碎片元素一样,请注意不要过度渲染页面上的次要图形。尤其是,当场景退回到背景中时,我会观察线条粗细。使用轮廓和强烈的阴影也可以帮助定义较小的字符。但是,这有点平衡-如果将较小的字符绘制得太巧妙,它们可能会丢失在背景元素中。
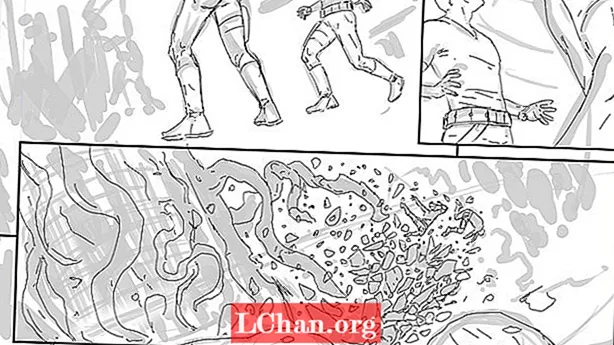
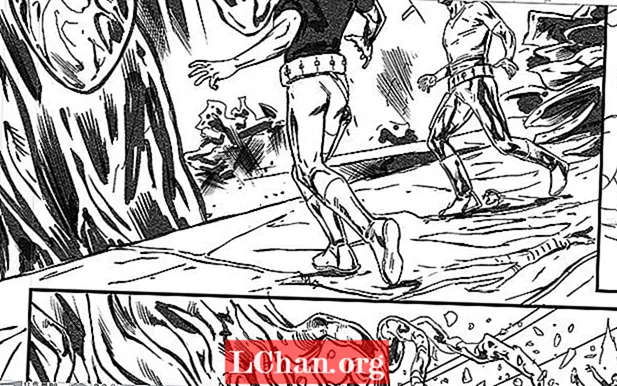
12.使解剖看起来自然

我也对John上尉的腿不满意:在我的初始布局中,它们有些奇怪,所以我以一种更加平衡的姿势重新创建它们。始终要使您的角色看起来充满活力和自然,而不是僵硬。我还更改了较小字符的姿势,以使它们更好地适应背景的角度。
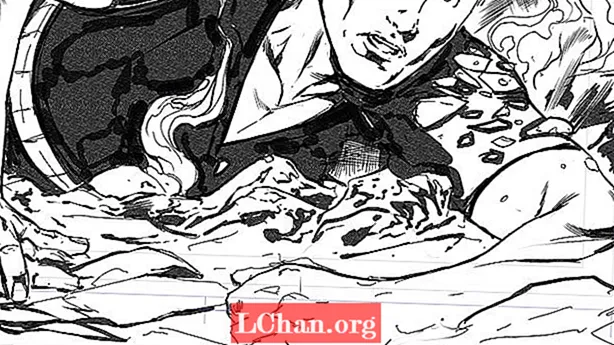
13.引入纹理元素

使用Clip Studio Paint强大的纹理和交叉阴影线笔刷,添加了烟尘和空气碎片元素,以使页面具有更高的密度。我还添加了徒手绘制的阴影线,以使场景更具有机感和传统感。最后,我向背景介绍了更多植被细节,并在第一个面板中引入了两个光源。
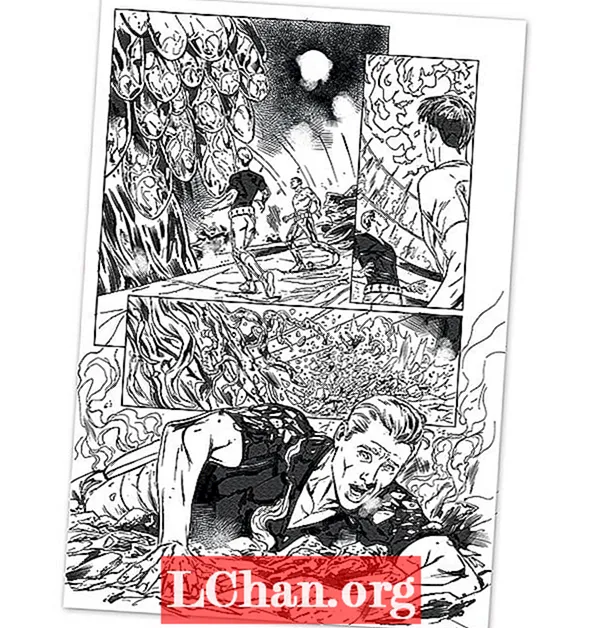
14.最终改进

页面几乎完成后,我在底部面板上细化了John队长的脸,并在背景中添加了一些徒手绘制的剖面线。然后,我转到右上方的面板并绘制能量波。对页面感到满意后,我将其以500dpi的灰度TIF输出,然后放回椅子上。 !
本文最初出现在第149期中 想象力FX,这是全球领先的数字艺术家杂志。 在这里订阅.


