
内容

插图的透视图很关键,但诀窍是要使用两个透视图。背景环境也是此类场景的重要组成部分,因为这是我们角色的比较点。
通过这些出色的教程来磨练插图画家的技能
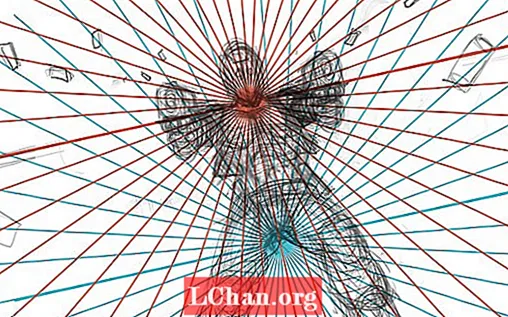
我首先创建两个单独的透视网格,每个网格都有一个消失点和平行的水平线。然后,我将两个消失点移开。我还倾斜了两条水平线,从一开始就为插图增添了动感。
绘画角色最重要的事情是手臂和枪支的缩短。您可以狂奔并营造出强烈的电影视角,将枪支置于最前线,或者像我所做的那样保持自然。
无论哪种方式,您都必须遵循既定的观点。为什么不为自己拍一些参考照片,并以此为依据画手臂。尽量不要复制照片,而要学习了解您的主题。
角色其余部分的外观很简单,因此您可以专注于服装设计。腿并没有那么重要,但是您需要使它们与您的视角相匹配,并让它们稍微运动一下,以避免看起来很对称的角色。
01.离网

我通过创建两个单独的单点透视网格来开始生动的插图。然后,我将角色的草图粗略地放在他们的上方。
这两个汇合点将是我的两个主要重点。上面的一个(用红色绘制)是角色的头部,下面的一个(用蓝色绘制)是他跌倒的距离的点。
02.粗略

我根据较低的透视网格(蓝色)在背景中粗略地绘制了建筑物,并添加了一些光,稍后打算将其用于构图。
降低网格的不透明度之后,我又对角色的线条进行了另一遍处理。我知道我以后想更换他的衣服,所以我主要集中在正确地解剖他的身体上。
03.粗笔

我将背景和字符分开,并根据我的线条效果在颜色中进行遮挡。细节并不是很重要,因为这个阶段是要确定插图的整体风格。
我想创造更多的深度-这就是为什么我将背景中冷的不饱和蓝色与人物上的温暖的饱和橙色和棕色进行对比的原因。
04.冲它

修复一些较小的解剖结构和成分问题后,我开始进行细部设计。我也为背景添加了定义,但我的主要重点是角色。
然后,我开始增强效果-飞扬的玻璃碎片,灰尘-并为枪声添加更多清晰度。最后,我调整作品的颜色和对比度,以获得更电影般的外观。
05.使用径向模糊

该过滤器可以增加深度和活力。将其设置为“缩放”,效果使当前图层从选定的中心点向侧面模糊。选择焦点可给人以运动感,而所有其他元素似乎都略微偏离焦点。
本文最初出现在 想象力FX 杂志。


