
内容
- 如何在一个HTML文件中编码多个页面
- 描述
- 如何使用对话框和过渡
- 可以使用的过渡
- 描述
- 如何创建按钮
- 描述
- 如何创建导航栏
- 如何为导航栏编写HTML代码:
- 如何使用jQuery Mobile格式化内容
- jQuery Mobile使用的默认样式
- 描述
- 如何将主题应用于HTML元素
- 应用主题的两种方法:
- 描述
- 看法
这是摘自《圣经》第15章的摘录 Murach的HTML5和CSS3 由Zak Ruvalcaba和Anne Boehm撰写。
jQuery Mobile是一个免费的,开源的,跨平台的JavaScript库,可用于开发移动网站。该库使您可以创建外观和感觉与本机移动应用程序的页面相似的页面。
尽管jQuery Mobile目前可以作为beta测试版使用,但是此版本已经提供了开发出色的移动网站所需的所有功能。因此,您可以立即开始使用它。您也可以期望该版本得到不断增强,因此jQuery Mobile只会变得更好。
在本文中,您将学习创建移动网站页面的基本技术。这将包括对话框,按钮和导航栏的使用。
如何在一个HTML文件中编码多个页面
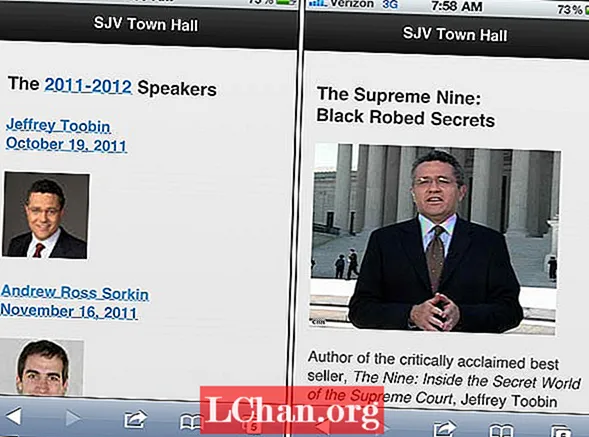
与开发屏幕网站的网页的方式相反,jQuery Mobile允许您在单个HTML文件中创建多个页面。如图15-7所示。在这里,您可以看到网站的两个页面以及这些页面的HTML。令人惊讶的是,两个页面都在一个HTML文件中编码。
对于每一页,您都将一个div元素编码为“ page”作为data-role属性的值。然后,在每个div元素中,为每个页面的页眉,内容和页脚编码div元素。稍后,当加载HTML文件时,将显示文件正文中的第一页。
要在HTML文件中的页面之间链接,请使用第7章的图7-11中所示的占位符。例如,在本示例的第一页中,当用户点击h2或img元素,被编码为此链接的内容。这是指以“ toobin”作为其id属性的div元素,这意味着点击链接会将读者带到文件中的第二页。
尽管此示例仅显示了两个页面,但是您可以在一个HTML文件中编写许多页面。不过,请记住,所有页面以及它们的图像,JavaScript和CSS文件都随同一个HTML文件加载。结果,如果在单个文件中存储太多页面,则加载时间将变得过多。发生这种情况时,您可以将页面分成多个HTML文件。

一个HTML文件的正文中两个页面的HTML:
div data-role =“ page”> header data-role =“ header”> h1> SJV市政厅/ h1> / header>部分data-role =“ content”> h3> 2011-2012演讲者/ h3> a href =“#toobin”> h4> Jeffrey Toobinbr> 2011年10月19日/ h4> img src =“ images / toobin75.webp” alt =“ Jeffrey Toobin”> / a>! -> / section> footer data-role =“ footer”> h4>©2011 / h4> / footer> / div> div data-role =“ page” id =“ toobin”>标头data-role =“ header”> h1> SJV市政厅/ h1> / header>部分data-role =“ content”> h3>至尊九:br> Black Robed Secrets / h3> img src =“ images / toobin_court.cnn.webp” alt =“ Jeffrey Toobin“> p>广受好评的畅销书的作者,i>第九名:!-复制继续-> / section> footer data-role =” footer“> h4>©2011 / h4> / footer> / div>
描述
- 使用jQuery Mobile时,不必为每个页面开发单独的HTML文件。而是在单个HTML文件的body元素中,为每个页面编码一个div元素,并将其data-role属性设置为“ page”。
- 对于每个div元素,将id属性设置为一个占位符值,该值可以由其他页面的a>元素中的href属性访问。
如何使用对话框和过渡
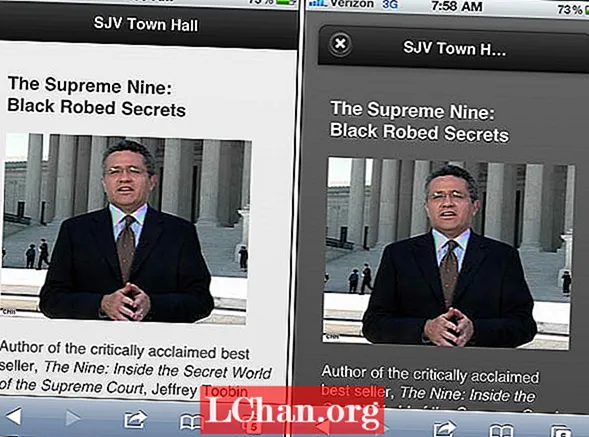
图15-8显示了如何创建一个在点击链接时打开的对话框。为此,您可以像对任何页面一样对对话框进行编码。但是,在转到该页面的a>元素中,您可以使用“对话框”作为其值来编码data-rel属性。
如该图中的示例所示,jQuery Mobile CSS文件的对话框格式与普通网页的格式不同。默认情况下,对话框将具有深色背景和白色前景文本,并且页眉和页脚不会跨越页面的宽度。对话框的标题中也将带有“ X”,用户必须点击该标题才能返回上一页。
当您编码一个转到另一个页面或对话框的a>元素时,您也可以使用data-transition属性来指定此图的表格中概述的六个转换之一。这些转换中的每一个都旨在模仿iPhone等移动设备使用的效果。

可以使用的过渡
| 滑动 | 下一页从右向左滑动。 |
| 向上滑动 | 下一页从下到上滑动。 |
| 滑下 | 下一页从上到下滑动。 |
| 流行音乐 | 下一页从屏幕中间淡入。 |
| 褪色 | 下一页淡入视图。 |
| 翻动 | 下一页从后到前翻转,就像翻过来的纸牌一样。某些设备不支持此转换。 |
用于将页面打开为带有“ pop”过渡的对话框的HTML:
a href =“#toobin” data-rel =“ dialog” data-transition =“ pop”>
打开带有“淡入淡出”过渡的页面的HTML:
a href =“#toobin” data-transition =“ fade”>
描述
- 的HTML 对话框 以任何页面的编码方式进行编码。但是,链接到页面的a>元素包括data-rel属性,其值为“ dialog”。要关闭对话框,用户点击框标题中的X。
- 要指定页面或对话框的打开方式,可以将data-transition属性与上表中的值之一一起使用。如果设备不支持您指定的转换,则将忽略该属性。
- 对话框的样式由jQuery Mobile CSS文件完成。
如何创建按钮
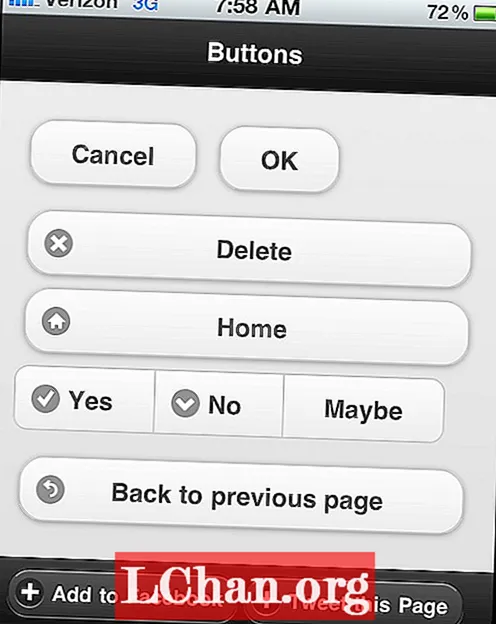
图15-9显示了如何使用按钮从一页导航到另一页。为此,您只需将a>元素的data-role属性设置为“ button”,其余的将由jQuery Mobile完成。
但是,您也可以为按钮设置其他一些属性。例如,如果您希望两个或多个按钮并排显示(如该图中的前两个按钮),则可以将data-inline属性设置为“ true”。
如果要将jQuery Mobile提供的18个图标之一添加到按钮上,则还要对data-icon属性进行编码。例如,此示例中的第三个按钮使用“删除”图标,而第四个按钮使用“主页”图标。所有这些图标看起来都像您在本机移动应用程序中可能看到的图标。顺便说一句,这些图标不是页面必须访问的单独文件。相反,它们是由jQuery Mobile库提供的。
如果要水平地将两个或更多按钮分组,例如该图中的“是”,“否”和“也许”按钮,则可以将div元素中的按钮的a>元素编码为具有“ controlgroup”作为其data-role属性的div元素,并“水平”作为其数据类型属性。或者,要垂直分组按钮,可以将数据类型属性更改为“垂直”。
如果将按钮的data-rel属性设置为“ back”,并将href属性设置为井号(#),则该按钮将返回到调用它的页面。换句话说,该按钮的作用类似于后退按钮。页面内容中的最后一个按钮说明了这一点。
最后两个按钮显示按钮在页面页脚中的显示方式。在此,图标和文本在黑色背景下是白色的。在这种情况下,页脚的class属性设置为“ ui-bar”,这告诉jQuery Mobile它应该在页脚的内容周围放置更多的空间。您将在图15-12中了解更多信息。

该部分中按钮的HTML:
!-对于内联按钮,将data-line属性设置为true-> a href =“#” data-role =“ button” data-inline =“ true”>取消/ a> a href =“#”数据-role =“ button” data-inline =“ true”>确定/ a>!-要向按钮添加图标,请使用data-icon属性-> a href =“#” data-role =“ button “ data-icon =” delete“>删除/ a> a href =”#“ data-role =” button“ data-icon =” home“>主页/ a>!-要对按钮进行分组,请使用div元素后面的属性-> div data-role =“ controlgroup” data-type =“ horizontal”> a href =“#” data-role =“ button” data-icon =“ check”>是/ a> a href =“#” data-role =“ button” data-icon =“ arrow-d”>否/ a> a href =“#” data-role =“ button”>也许/ a> / div>!-要编写一个Back按钮,将data-rel属性设置为back-> a href =“#” data-role =“ button” dat-rel =“ back” data-icon =“ back”>返回上一页/ a >
页脚中按钮的HTML:
footer data-role =“ footer”> a href =“ http://www.facebook.com” data-role =“ button” data-icon =“ plus”>添加到Facebook / a> a href =“ http: //www.twitter.com“ data-role =” button“ data-icon =” plus“>推特此页/ a> / footer>
描述
- 要向网页添加按钮,您可以对a>元素进行编码,并将其data-role属性设置为“ button”。
如何创建导航栏
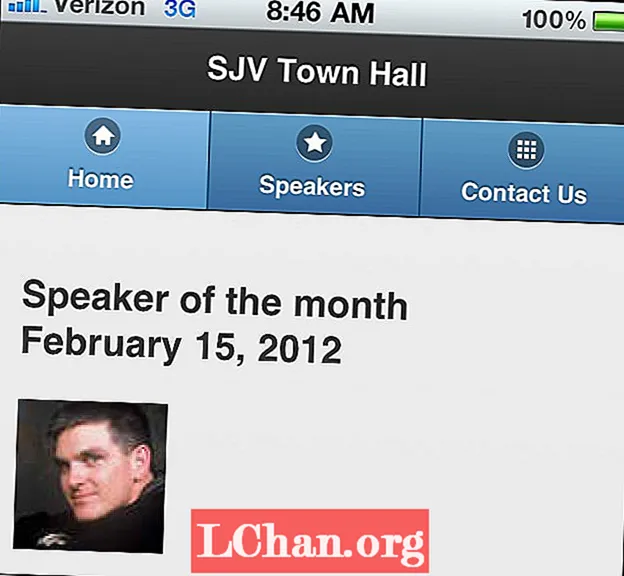
图15-10显示了如何向网页添加导航栏。为此,您可以对div元素进行编码,并将其data-role设置为“ navbar”。在此元素内,您将对ul元素进行编码,其中ul元素包含li元素,这些li元素包含导航栏中项目的a>元素。但是请注意,您不会为a>元素的data-role属性进行编码。
要更改导航栏中项目的颜色,此示例中的代码包括每个项目的data-theme-b属性。结果,jQuery Mobile将每个项目的背景颜色从默认的黑色更改为诱人的蓝色。另外,此代码将活动按钮的类属性设置为“ ui-btn-active”,因此jQuery Mobile将活动按钮的颜色更改为浅蓝色。这显示了如何更改jQuery Mobile使用的格式,接下来将进一步了解。

导航栏的HTML:
header data-role =“ header”> h1> SJV市政厅/ h1> div data-role =“ navbar”> ul> li> a href =“#home” data-icon =“ home” data-theme =“ b “>首页/ a> / li> li> a href =”#speakers“ data-icon =” star“ data-theme =” b“>扬声器/ a> / li> li> a href =”#contactus data- icon =“ grid” data-theme =“ b”>与我们联系/ a> / li> / ul> / div> / header>
如何为导航栏编写HTML代码:
- 在header元素内编写一个div元素。然后,将div元素的data-role属性设置为“ navbar”。
- 在div元素内,编写一个ul元素,其中每个链接包含一个li元素。
- 在每个li元素内,编写一个带有href属性的a>元素,该属性使用一个占位符表示链接应进入的页面。然后,将data-icon属性设置为您选择的图标。
- 对于导航栏中的活动项目,将类属性设置为“ ui-btn-active”。然后,该项目的颜色将比导航栏中的其他项目浅。
- 您还应该使用data-theme属性将jQuery Mobile主题应用于导航栏中的每个项目。否则,栏中的按钮将与标题的其余部分具有相同的颜色。要了解有关应用主题的更多信息,请参见图15-12。
如何使用jQuery Mobile格式化内容
如您所见,jQuery Mobile根据自己的样式表自动设置网页组件的格式。现在,您将了解有关此内容的更多信息,以及如何调整jQuery Mobile使用的默认样式。
jQuery Mobile使用的默认样式
图15-13显示了jQuery Mobile用于常见HTML元素的默认样式。对于所有样式,jQuery Mobile都依赖于浏览器的呈现引擎,因此其样式是最小的。这样可以使加载时间更快,并最大程度地减少了过多CSS会强加在页面上的开销。
如您所见,jQuery Mobile的样式非常有效,您不需要通过提供自己的CSS样式表来修改其样式。例如,无序列表中的项目之间的间距和表格的格式都可以接受。此外,灰色背景上的黑色类型与本机移动应用程序的格式一致。
描述
- 默认情况下,jQuery Mobile自动将样式应用于页面的HTML元素。这些样式不仅具有吸引力,而且可以模仿浏览器的本机样式。
- 默认情况下,jQuery Mobile在每个移动页面的左侧,右侧,顶部和底部应用少量填充。
- 默认情况下,链接比普通文本稍大。这使用户更容易点击链接。
- 默认情况下,链接带下划线,并以蓝色作为字体颜色。
如何将主题应用于HTML元素
在某些情况下,您将需要更改jQuery Mobile使用的默认样式。您已经在图15-10的导航栏中看到了这一点。要更改默认样式,可以使用jQuery Mobile提供的五个主题。这些总结在图15-12中。同样,这些主题旨在模仿本机移动应用程序的外观。
应用主题的一种方法是使用主题字母作为其值来编码数据主题属性。您在图15-10的导航栏中看到了这一点,并且可以在该图中第二个导航栏的代码中看到这一点。在这里,数据主题属性将主题“ e”应用于标题,将主题“ d”应用于导航栏中的项目。
应用主题的另一种方法是将元素的class属性设置为指示主题的类名称。表格后的第一个示例对此进行了说明。在这里,class属性用于将“ ui-bar”和“ ui-bar-b”类应用于div元素。结果,jQuery Mobile首先将其默认的bar样式应用于元素,然后将b主题应用于该样式。在接下来的页面中,您将看到这种样式的其他示例。
请注意,该图中的表格说要谨慎使用主题e。这是因为它使用橙色,可以很好地加重项目,但大剂量时则没有吸引力。该图的第二个标题和导航栏对此进行了说明,当您看到它的颜色时,它往往会产生震颤。
通常,最好保留默认样式和前三个主题,它们通常可以很好地协同工作。然后,当您认为还需要其他内容时,可以尝试使用主题d和e。

第二个标题和导航栏的HTML:
header data-role =“ header” data-theme =“ e”> h1> SJV市政厅/ h1> div data-role =“ navbar”> ul> li> a href =“#home” data-icon =“ home “ data-theme =” d“>首页/ a> / li> li> a href =”#speakers“ data-icon =” star“ data-theme =” d“>扬声器/ a> / li> li> a href =“#news” id =“ news” data-icon =“ grid” data-theme =“ d”>新闻/ a> / li> / ul> / div> / div> / header>
五个jQuery Mobile主题:
| 一种 | 与白色前景的黑色背景。这是默认值。 |
| b | 与白色前景的蓝色背景。 |
| C | 浅灰色的背景与黑色的前景。文本将以粗体显示。 |
| d | 与黑前景的深灰背景。文本不会以粗体显示。 |
| Ë | 与黑色前景的橙色背景。用于重音,请谨慎使用。 |
应用主题的两种方法:
通过使用数据主题属性:
li> a href =“#home” data-icon =“ home” data-theme =“ b”>首页/ a> / li>
通过使用指示主题的class属性:
描述
- 通过使用jQuery Mobile附带的五个主题,您可以对HTML元素的默认样式进行适当的调整。
- 尽管您可以在jQuery Mobile应用程序中使用自己的CSS样式表,但应尽可能避免这样做。
看法
在过去的几年中,移动设备的使用急剧增加。因此,设计易于从这些设备使用的网站变得越来越重要。尽管这通常意味着要开发一个单独的网站,但这可能是维持您在Internet上的存在的关键方面。
幸运的是,随着jQuery Mobile的出现,构建移动网站的任务变得更加容易。移动网页不再局限于包含标题,段落,链接和缩略图的静态页面。使用jQuery Mobile,Web开发人员现在可以构建功能丰富的网站,这些网站的外观和感觉都类似于本机移动应用程序。


